La Foto nel Web: nitidezza prima di tutto
5 febbraio 2015
Torna indietro
PARTIAMO DALLA FINE
Dedico questa Tech Info all'ultima cosa da fare alle nostre immagini: il ridimensionamento per il Web. Perché quest'ultima è anche la più importante nel momento in cui condividiamo le nostre immagini tramite computer, tablet, smartphone, ...
La storia è abbastanza lunga e noiosa, per chi vuole saltare il prologo ed arrivare alla soluzione chiavi in mano, alla fine dell'articolo c'è la ricetta precotta pronta all'uso, a cui poter andare direttamente ed iniziare subito a ridimensionare felici. Per gli altri... buona lettura!
Con il passaggio della fotografia dalla carta al Web, insieme ad essa sono migrati anche i fotografi. È cambiata quindi la modalità di fruizione della fotografia. Il "medium" è diventato un monitor, non più la carta stampata oppure un telo su cui proiettare diapositive.
Dobbiamo pertanto partire da qui per riportare al massimo la condivisione delle nostre immagini.
Piaccia oppure no questa è la situazione attuale, ma fortunatamente preparare una fotografia per essere perfettamente vista attraverso un computer è molto più facile che prepararla per una stampa corretta!
L’immagine prodotta con una reflex di fascia media, generalmente ha una dimensione in pixel che si aggira attorno a valori tipo 4000×3000 (sono i "MegaPixel" tanto amati dagli uffici marketing), alcune di più, altre (ormai rare) di meno. I monitor ad oggi disponibili i commercio (tolte alcune eccezioni) sono in grado di mostrare 1920×1080 pixel (ovvero quella che viene definita "risoluzione FullHD"), tutti gli altri molto meno (1280×720 - 1024×768 - ecc). Quindi il problema si evidenzia subito: dover far stare moltissimi punti (pixel) in pochissimo spazio. Se pensiamo poi che raramente condividiamo sul Web immagini da 1920 pixel lato lungo, la differenza di dimensioni fra la fotografia originale e quella visualizzata diventa ancora più grande. Esito: la nostra fotografia perde nitidezza risulta "morbida", quasi leggermente fuori fuoco. Insomma, non ci siamo. Ancora di più se la nostra immagine è frutto di un attento lavoro in fase di scatto e sviluppo in "camera chiara" per ottenere la massima nitidezza.
LA CHIAVE DI VOLTA
Se le nostre fotografie sono troppo ricche di punti per essere correttamente rappresentate sui monitor (ed ancora peggio su di uno smartphone o tablet), l'operazione da fare è una e semplice: ridimensionare l’immagine. Se apriamo in Adobe Photoshop la nostra fotografia, possiamo ridurre la sua dimensione (da cui il "peso" in MegaByte) per far si che i suoi punti (pixel) possano essere mostrati dalla maggior parte dei monitor senza subire una veloce, quanto approssimativa, riduzione.
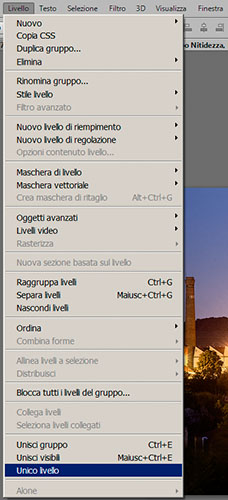
Ad esempio io uso preparare (ridurre) le mie immagini a 1200 pixel sul lato lungo. Per fare questa operazione, in Photoshop, è sufficiente, una volta aperta la nostra immagine, usare un semplicissimo strumento per modificare la dimensione: Immagine -> Dimensione Immagine.

|
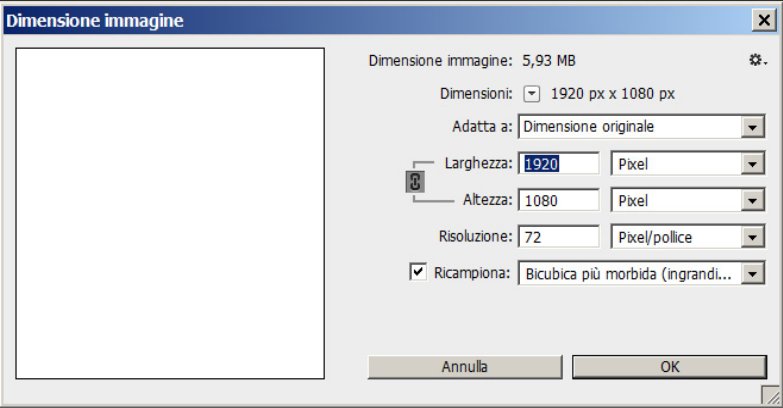
Ci ritroviamo quindi con una finestra ricca di parametri, andiamo a vederla nel dettaglio. Senza paura! Alla fine si utilizzeranno grosso modo sempre gli stessi valori, tanto da rendere questo passaggio quasi automatico.

|
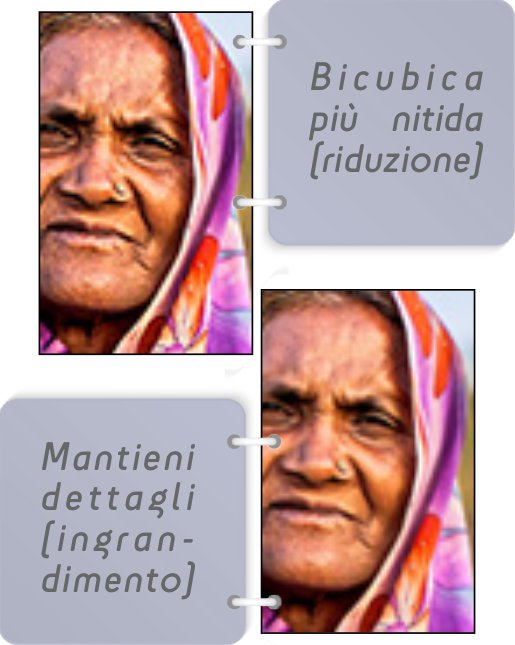
Partendo dall'alto vediamo indicata la dimensione immagine (in MegaByte), utile per capire il "peso" della nostra fotografia (per una corretta fruizione sul Web - email, forum, ecc - non dovremmo mai sforare 1 MegaByte). Troviamo subito sotto le dimensioni, in pixel (punti), della nostra foto. È questo valore che vogliamo modificare. Per farlo sotto troviamo due spazi appositi: Larghezza ed Altezza. Variando uno dei due, l’altro si modifica di conseguenza: questo accade in quanto di base è attiva la catenella che unisce i due valori (la vediamo a sinistra dei due campi). Il nostro interesse però si deve concentrare poco sotto, per il campo: "Ricampiona". Ovvero come "photoshop ricostruisce l’immagine per far stare moltissimi pixel in poco spazio". Photoshop deve letteralmente ricostruire l’immagine, e nel farlo noi possiamo dirgli come procedere, che logica seguire. Vediamo un esempio.

|

|
Si vede come questi 4 metodi, presi ad esempio, si comportino in modo molto differente. Il più adatto, a colpo d’occhio, sembra essere il quarto: Automatico. In fotografia, una delle prime cose che si impara è il controllo della propria attrezzatura. Si impara a non usare la modalità Automatica indiscriminatamente, si centellinano gli automatismi al fine di mantenere sempre il controllo sulla nostra fotografia. Ma allora per quale motivo dovremmo ritornare in Automatico qui, in Photoshop?
LA CHIAVE DI VOLTA: riproviamoci
Ridimensionare l’immagine. Per piccoli passi però! Abbiamo visto i risultati che si ottengono con un ridimensionamento diretto. Automatico risulta essere il migliore (basta provare su una qualsiasi propria immagine) in quanto Photoshop, nel ricalcolare i punti dell'immagine, applica anche un aumento della nitidezza. Ma dobbiamo essere noi a decidere la modalità di questo aumento della nitidezza!
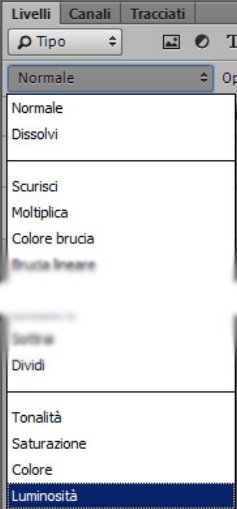
Se il mio punto di arrivo voglio sia 1200 pixel sul lato lungo, allora effettueremo un primo ridimensionamento a 3306 pixel. Perché questo valore? La mia chiave è il numero 1.66. Se intendo ridimensionare a 1200px farò due passi: il primo a 3306 (ovvero 1200 * 1.66 * 1.66). Useremo come metodo di ricampionamento "Modalità Bicubica più morbida." (Metodo 3 nella precedente pagina), proprio perché in questi passaggi intermedi non vogliamo lasciare a Photoshop l’automatismo del recupero nitidezza! A questo punto duplichiamo il livello (CTRL + J) ed impostiamo come Modalità di Fusione Livello "Luminosità".
 Metodo di fusione Luminosità |
Applichiamo ora il filtro Nitidezza Avanzata (si trova nel menù Filtro -> Nitidezza -> Nitidezza avanzata) con raggio 0.3, intensità 300% (oppure 400% o 500% - se l’immagine di partenza non è molto nitida), scegliendo la modalità "Sfocatura lente".

|
Ora non ci rimane che fondere i livelli (scorciatoia da tastiera: CTRL + SHIFT + E), e ripetere da capo! Ripetiamo il ridimensionamento scegliendo però come valore per il lato lungo 1992 pixel (ovvero 1200 * 1.66). E nell’applicare il filtro Nitidezza Avanzata scelgiamo come raggio 0.2 ed intensità 200% (oppure 300% - ad esempio - se l’immagine di partenza non è molto nitida). Ricordiamoci che in tutti questi passaggi intermedi dobbiamo puntare ad avere l’immagine più nitida del necessario, perché si tratta appunto di accentuare i dettagli che altrimenti si perderebbero!
Andiamo ad effettuare l’ultimo ridimensionamento! Duplichiamo il livello (CTRL + J), e mediante "Dimensione Immagine" scegliamo ora 1200 pixel sul lato lungo, ovvero il nostro punto di arrivo. Nell’applicare il filtro Nitidezza Avanzata scegliamo come raggio 0.1 ed intensità 200%. Sempre come modalità di fusione del livello "Luminosità".
UN ULTIMO TOCCO
Manca a dire il vero un passaggio: questi ridimensionamenti con relativo recupero della nitidezza, portano ad una leggera perdita di saturazione colore nelle zone più luminose della fotografia (pur avendo prestato attenzione ad usare "Luminosità" come metodo di fusione - le zone più chiare le percepiamo meno sature di colore). Pertanto prendiamo l’immagine originale, ovvero il primo livello, lo duplichiamo (CTRL + J) e lo trasciniamo in cima alla pila di livelli: deve essere quello più in alto di tutti. Piccola accortezza: usiamo la modalità di fusione livello "Colore" (in tutti i passaggi precedenti abbiamo usato invece "Luminosità"). In tal modo ripristiniamo ogni eventuale alterazione nella saturazione colore.
Concludiamo fondendo tutti i livelli in un'unica immagine mediante il menù Livello -> Unico Livello.
DOBBIAMO ORA CONVERTIRE IL PROFILO COLORE
Domanda: cos’è il profilo colore? Per un'immagine un profilo colore è come la copertina per un libro. Descrive il tono ed il colore più scuro che ci può essere, quindi il tono ed il colore più chiaro, la gamma di colori che possono essere usati ed infine la distribuzione di questi colori fra il verde, rosso e blu (ovvero i tre colori primari che mescolati danno origine a tutti gli altri). Insomma, parla di ciò che possiamo trovare dentro quella foto. Non solo. Esiste un profilo colore per ogni modello di stampante, per ogni modello di monitor, e se applichiamo la breve descrizione sopra a questi dispositivi vediamo che la cosa torna.

|
Perché AdobeRGB? Perche finire in sRGB? Ci sono molti profili colore quindi, ma alcuni sono standard, alcuni per noi fotografi sono di riferimento. Ogni profilo è in gradi di rappresentare un insieme di colori, toni e sfumature diverse. sRGB è quello più piccolo. AdobeRGB è molto più grande. Noi lavoriamo quindi in AdobeRGB, perché vogliamo avere a disposizione il massimo, sapenbdo però che generalmente il monotor che usiamo si ferma a mostrare solo sRGB. Per tale motivo dobbiamo, prima di "rilasciare" l’immagine, renderla disponibile sul WEB, essere certi che non porti con se colori che non riesco a vedere a monitor, ma che sono presenti ugualmente nell'immagine.
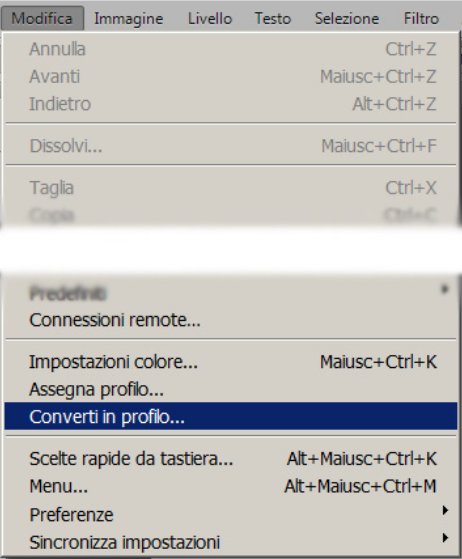
Andiamo quindi a convertire il profilo in sRGB attraverso il menù Modifica -> Converti profilo, scegliendo quindi sRGB come "Destinazione".

|
Fine, per davvero!
LA SOLUZIONE CHIAVI IN MANO
Tutto ciò che ho scritto in questo articolo può essere automatizzato per rendere il procedimento più veloce possibile. Ho quindi realizzato uno script per Photoshop (compatibile dalla versione CS in poi) per avere il ridimensionamento a portata di click!
Qui puoi scaricare lo script (si tratta di un file JSX - sharpsig.jsx): link per scaricare lo script.
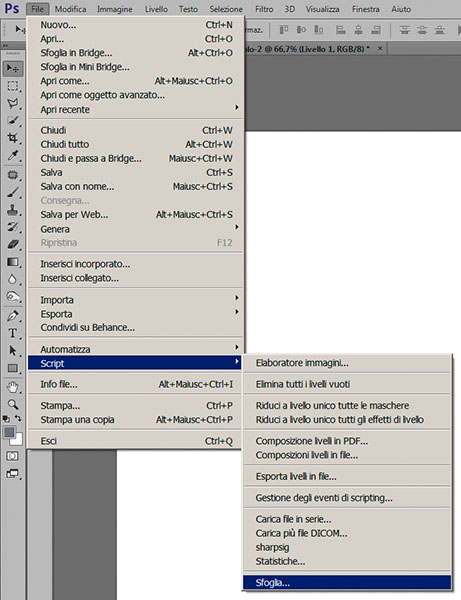
Per utilizzare lo script è sufficiente scegliere "Sfoglia" dal menù File -> Script -> Sfoglia.

|
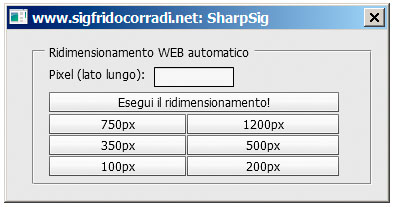
Quindi, una volta avviato lo script, indicare la risoluzione in pixel del lato lungo e premere poi "Ridimensiona", oppure scegliere una delle dimensioni già proposte mediante in pulsanti disponibili:

|
Lo script per prima cosa duplica l'immagine (per evitare di lavorare sull'originale - per sicurezza), e quindi crea 4 nuovi livelli:

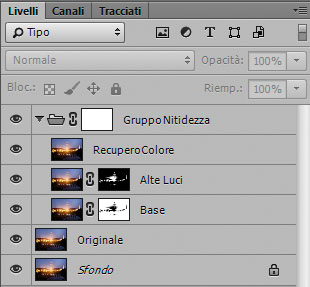
|
- Il primo livello, che ho chiamato "Originale", non è altro che l'unione di tutti i livelli eventualmente presenti nella nostra fotografia (basta pensare a tutte le lavorazioni che in Photoshop si possono fare - curve, livelli, ecc).
- Il secondo livello, "Base", è il livello ottimizzato nella nitidezza ma attivo solo per i toni più scuri dell'immagine. In tal modo si può, variando l'opacità del livello, decidere l'intensità della nitidezza.
- Il terzo livello, "Alte luci", è lo stesso livello del precedente, ovvero ottimizzato per la nitidezza, ma attivo solo per i toni più chiari dell'immagine. Di base la sua opacità l'ho fissata al 30%, ma si può modulare a piacimento per gestire così il livello di dettaglio.
- Infine il quarto livello, "Recupero Colore", è una copia del livello "Originale" usando però come modalità di fusione "Colore" unicamente per ovviare ad eventuali perdite di saturazione in alcune zone dell'immagine. Questo livello non richiede nessun intervento da parte nostra.
- Lo script si preoccupa autonomamente di convertire il profilo colore in sRGB se necessario (ovvero se il profilo dovesse non essere già sRGB - e visto che di solito si lavora in AdobeRGB oppure ProPhoto RGB questo è molto probabile ed è inutile doversi ricordare ogni volta di convertire il profilo).
- Inoltre cambia il modo dell'immagine ad 8 bit se questa dovesse essere a 16 bit (di nuovo una cosa normale visto che è ottima cosa lavorare con immagini a 16 bit colore).
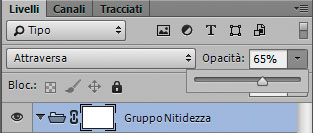
Ho scelto di unire i primi tre livelli ("Originale" - "Base" - "Alte luci") in un gruppo chiamato "Gruppo Nitidezza": in tal modo, variando l'opacità del gruppo si può facilmente modulare l'effetto della nitidezza in generale.

|
Non solo: avendo già associato una maschera al gruppo (di base bianca - ovvero completamente attiva), è possibile andare ad inibire o modulare l'intervento della nitidezza se questa, ad esempio, dovesse mostrare qualche artefatto in zone come il cielo (che non ha dettaglio - se privo di nubi) oppure dove ci sono transizioni uniformi senza dettagli fini da preservare.
Prima di salvare la nostra immagine, non rimane che fondere tutti i livelli e quindi salvare l'immagine in formato JPG prestando attenzione ad includere il profilo colore sRGB grazie alla spunta su "Profilo ICC":
|
|
Spero possa essere utile questo piccolo script, che io utilizzo normalmente per la preparazione delle mie immagini! I passaggi da fare non sono pochi, e nel caso di più immagini da finalizzare per il Web potrebbe servire troppo tempo, e questo va contro il motto "meno tastiera e più foto". Uno script come questo mi aiuta ad essere veloce senza rinunciare al risultato e nemmeno rinunciando al controllo sull'effetto finale.
Come ultima nota, sempre per cercare di velocizzare il tutto, è possibile avere lo Script sempre disponibile (trovandolo nel menù File -> Script) senza dover ogni volta procedere con File -> Script -> Sfoglia per individuarlo. È sufficiente copiare il file JSX nel percorso qui indicato:

|